1.工具软件:
注:本文介绍的工具软件已分享到百度云盘,直接下载并按照本文介绍安装即可。
-
-
开发工具 v0.7
- 百度云链接: 密码: aqn4
-
开发工具 v0.9
- 百度云链接: 密码: r9c4
-
Demo源代码
- 百度云链接: 密码: dp44
2.搭建步骤:
1)、安装0.7 — 扫码登陆 — 关闭0.7
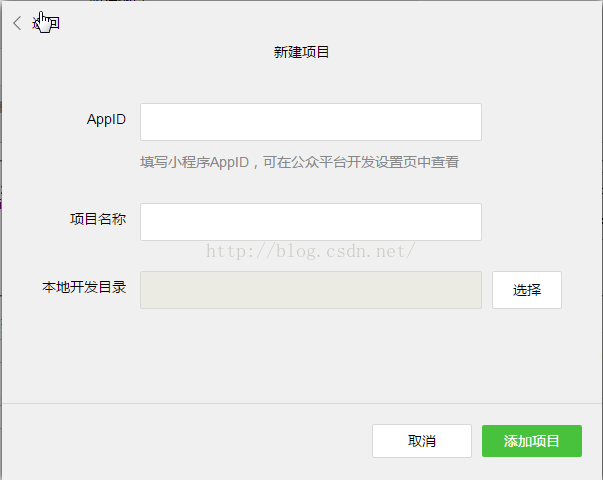
2)、安装0.9 ——不要启动程序——替换以下文件文件在weapp-ide-crack-master文件夹中替换目录F:\Program Files (x86)\Tencent\web开发者工具\package.nw\app\dist\weapp\appservice\asdebug.jsF:\Program Files (x86)\Tencent\微信web开发者工具\package.nw\app\dist\components\create\createstep.jsF:\Program Files (x86)\Tencent\微信web开发者工具\package.nw\app\dist\stroes\projectStores.js3)、打开0.9——新建项目:appid和名称随便填,路径选demo的路径3.常见问题:
- 找不到所要替换的文件
- 问题原因:开发工具版本不正确,老版本不支持
- 解决方案:确保下载的程序版本在0.9.092100以上
- Failed to load resource: net::ERR_NAME_NOT_RESOLVED
- 问题原因:通常是由于系统设置了代理如Shadowsocks等。
- 解决方案:关闭代理,或者依次点击工具栏“动作”-"设置",选择“不使用任何代理,勾选后直连网络”。
- 修复asdebug.js报错
- 问题原因:TypeError: Cannot read property 'MaxRequestConcurrent' of undefined
- 解决方案:替换 /Resources/app.nw/app/dist/weapp/appservice/asdebug.js
- 扫码登录失败
- 问题原因:please bind your wechat account to the appid first
- 解决方案:先使用0.7版本的进行扫码登陆,登陆成功后,再用0.9的版本打开就直接进入了
-
- 百度云链接: 密码: aqn4
- invalid appid
如果按照教程安装扔出现上述问题,建议将原0.7和0.9版本卸载干净后再重新安装,记得使用替换以下文件:链接: 密码: tkwbC:\Program Files (x86)\Tencent\微信web开发者工具\package.nw\app\dist\weapp\appservice\asdebug.js
C:\Program Files (x86)\Tencent\微信web开发者工具\package.nw\app\dist\components\create\createstep.jsC:\Program Files (x86)\Tencent\微信web开发者工具\package.nw\app\dist\stroes\projectStores.js参考链接:
“小程序”破解IDE + Demo:资源汇总:官方简易教程·MINA:Hello小程序 - 非官方:微信应用号开发教程:
-